Справочник по CSS : Тематический указатель : Расширения CSS для Firefox (Gecko) : Значения : -moz-linear-gradient
Материал из Справочник Web-языков
Содержание |
Значение -moz-linear-gradient
Обозначает линейный градиент. Применяется к background-image, background.
Синтаксис
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
Используемые значения
- <point>
- Это позиция или точка отсчета для градиента, обозначающая тоже самое, что и в свойствах background-position или -moz-transform-origin. Она может быть задана в процентах, пикселях, с использованием ключевых слов left, center или right для горизонтального и top, center или bottom для вертикального позиционирования. Точка отсчета начинает высчитываться от левого верхнего края элемента. Если задано значения только для горизонтального или только вертикального позиционирования, то другому автоматически присваивается значение center.
- <angle>
- Задает угол, под которым идет градиент.
- <stop>
- Отвечает за отображение color-stops (мест смены цветов) в CSS градиентах по таким же правилам, как и в SVG градиентах. Может задаваться в процентах или мерах длины, например, пикселях, высчитываемых по оси градиента.
Замечания
Градиент - это комбинация двух и более заданных цветов, плавно переходящих друг в друга. В CSS градиенты используют вместо каких-либо изображений, как индикатор загрузки, для улучшения восприятия web-страницы при масштабировании и т.д. Mozilla Firefox поддерживает два вида градиентов: линейный и радиальный.
Mozilla Firefox корректно поддерживает градиенты только как значения для свойства background-image, а заодно и background. Вы можете задать значение для градиента вместо URL изображения.
Линейные градиенты отрисовываются вдоль оси, которая задается следующим образом:
- Если первый параметр функции градиента - это только <point>, то ось градиента начинается от заданной точки отсчета. Он закончится в точке, которая получается, если начальную точку отобразить на 180 градусов по оси, проходящей через центр элемента, для которого применяется градиент.
- Если первый параметр функции градиента - это только <angle>, то ось градиента начинается из угла элемента, причем так, чтобы она точно прошла через элемент. Ось градиента идет под заданным углом. Конечная точка градиента определяется следующим образом: в ней самый дальний из углов элемента, если считать от точки отсчета, будет перпендекулярен оси градиента.
- Если первый параметр функции градиента - это и <point>, и <angle>, то ось градиента выходит из точки отсчета под заданным углом. Конечная точка определяет так же, как и ранее.
- Если не заданы ни <point>, ни <angle>, а есть только значения <stop>, то ось градиента начинается от верхней граница элемента и опускается вертикально вниз к его нижней границе.
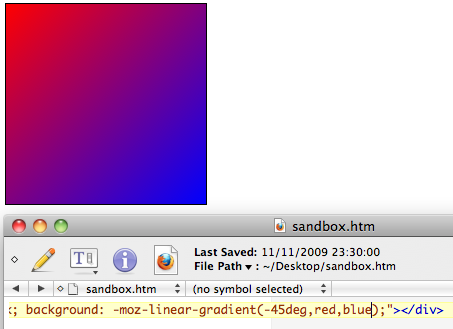
На рисунке ниже показаны два color-stops: красный и синий.
Области между цветами - это плавные размытые сочетания данных цветов. Каждый цвет в градиенте - это перпендекулярная линия к оси градиента. На рисунке линия начинается в верхнем левом углу элемента и заканчивается в нижнем правом. Ось градиента идет под углом в 45 градусов.
-moz-linear-gradient не поддерживает повторяющиеся градиенты. По умолчанию градиент растягивается, чтобы заполнить весь элемент, для которого он применяется. Посмотрите статью -moz-repeating-linear-gradient, чтобы узнать как сделать повторяющийся градиент.
Примеры
В первом примере показано как отображается градиент, если заданы несколько color-stops (стоп-цветов).
- Первый стоп-цвет не имеет <length> или <percentage>, то есть по умолчанию принимает значение 0%. Если последний стоп-цвет не имеет <length> или <percentage>, то он по умолчанию принимает значение 100%. Если стоп цвет не имеет заданной позиции, и он не является ни первым, ни последним, то по умолчанию такой стоп-цвет располагается посередине между предыдущим и последующим стоп-цветом.
- Стоп-цвета должны быть описаны в определенном порядке. После задания значений для первого и последнего стоп-цветов, если это необходимо, далее задаются значения для промежуточных стоп-цветов. Стоп-цвет должен иметь позицию (точку отсчета) меньшую, чем любой из предшествующих ему стоп-цветов из списка. В противном случае, его позиция будет изменена на самую большую из тех, что заданы для стоп-цветов, располагающихся в списке до него.
/*Нарисуем радугу с помощью градиента*/ background-image: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet);
Результат выполнения примера:
Во втором примере мы посмотрим как использовать прозрачность при создании градиента.
background: -moz-linear-gradient(top left, red, rgba(255,0,0,0));
Результат выполнения примера:
Применение градиентных фонов не имеет эффекта при использовании свойства -moz-background-size, если все точки отсчета и значения длины заданы с помощью фиксированных единиц измерения.
Стандарты
W3C Proposal for Linear Gradients, WebKit's original proposal
Поддерживаемые браузеры
Firefox (Gecko) начиная с версии 3.6 (1.9.2) - для -moz-linear-gradient().
Safari (WebKit) начиная с версии 4.0 (528) - для -webkit-gradient(linear,…).
Смотрите также
-moz-repeating-linear-gradient, -moz-radial-gradient