Справочник по CSS : Тематический указатель : Справочник по свойствам и атрибутам : Пользовательский интерфейс : -ms-scrollbar-arrow-color
смотрим также
Материал из Справочник Web-языков
Содержание |
Атрибут -ms-scrollbar-arrow-color | Свойство scrollbarArrowColor
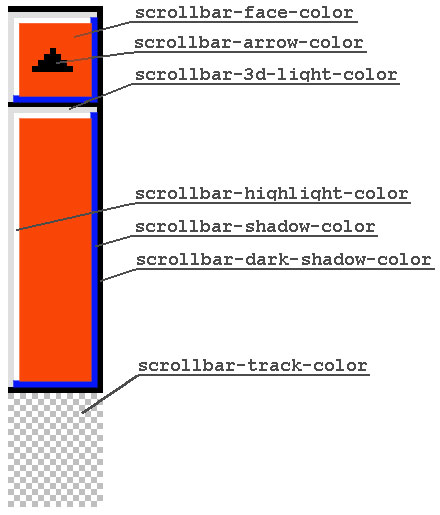
Задает цвет стрелки на активной кнопке в полосе прокрутки.
Синтаксис
| HTML | { -ms-scrollbar-arrow-color : vColor } |
| Скрипты | [ vColor = ] object.style.scrollbarArrowColor |
Используемые значения
- vColor
- Многовариантное значение, которое может задаваться RGB-кодом или названием цвета в соответствии с таблицей Коды и названия цветов в HTML.
Это свойство читается/записывается для всех объектов, кроме currentStyle (только чтение). У свойства нет значения по умолчанию. Атрибут Каскадных таблиц стилей (CSS) не наследуется.
Замечания
Кнопки, находящиеся на каждом из концов полосы прокрутки, - прямоугольные, с навигационными стрелками, показывающими направление прокрутки. Нажимая на них, пользователь по чуть-чуть пролистывает контент по горизонтали или вертикали.
Свойство scrollbarArrowColor применяется к элементам, для которых показывается полоса прокрутки. В Каскадных таблицах стилей (CSS) возможность скроллинга для всех объектов задается через свойство overflow.
Примеры
В примере свойство scrollbarArrowColor применяется к элементу textArea.
<HTML>
<HEAD>
<STYLE>
TEXTAREA.BlueArrow { scrollbar-arrow-color:blue }
</STYLE>
</HEAD>
<BODY>
<TEXTAREA CLASS="BlueArrow">
Цвет стрелки на активной в данный момент кнопке прокрутки будет синим.
</TEXTAREA>
</BODY>
</HTML>
Стандарты
Это свойство является расширением от Microsoft для CSS
Смотрите также
scrollbar3dLightColor, scrollbarBaseColor, scrollbarDarkShadowColor, scrollbarFaceColor, scrollbarHighlightColor, scrollbarShadowColor, scrollbarTrackColor
Ссылки на источники
![]() https://msdn.microsoft.com/en-us/library/ms531154(VS.85).aspx
https://msdn.microsoft.com/en-us/library/ms531154(VS.85).aspx