Справочник по CSS : Тематический указатель : Расширения CSS для Firefox (Gecko) : Свойства : -moz-border-image
смотрим также
Материал из Справочник Web-языков
Содержание |
Свойство -moz-border-image
Задает изображение, с помощью которого рисуется рамка вокруг элемента.
Синтаксис
-moz-border-image: none | [ <image> [ <number> | <percentage> ]{1,4} [/ <border-width>{1,4}]? ] && [ stretch | repeat | round ]{0,2}
Используемые значения
- none
- Изображение не отображается; для границ используются другие стили.
- image
- Обязательный параметр. В нем задается путь до изображения, например, https://example.org/image.png.
- number | percentage
- Обязательный параметр. Задает необходимые пиксели для растровых изображений и векторные координаты для SVG-изображений или процентное соотношение относительно ширины/высоты изображения.
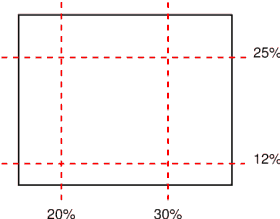
Для описания внутренних границ изображения используются 1, 2, 3 или 4 значения, которые условно делят рисунок на 9 частей: 4 угла, 4 границы и середину.
- Одно значение применяется ко всем сторонам изображения.
- Если значения два, то первое применяется к верхней и нижней сторонам, второе - к левой и правой.
- Если значения три, то первое применяется к верхней стороне, второе - к левой и правой, третье - к нижней.
- Если значения четыре, то первое применяется в следующем порядке: к верхней, правой, нижней и левой сторонам.
В Gecko 1.9.1 (Firefox 3.5) центральная часть отрисовывается как фоновое изображение элемента. Возможно, в следующих версиях браузера это будет изменено.
- border-width
- Необязательный параметр. После описания параметра number через слэш / может идти значение для ширины границы, вместо свойства border-width. Набор значений такой же, как и для border-width.
- stretch | round | repeat
- Обязательный параметр. Включает несколько ключевых слов, которые описывают как будут вести себя стороны и центр изображения (см. number | percentage).
- stretch - значение по умолчанию. Изображение будет масштабировано и вписано в границы отведенной области.
- round - замостит изображением отведенную область как мозайкой, причем масштабирует рисунок так, чтобы было отрисовано целое число повторяющихся фрагментов.
- repeat - просто замостит изображением отведенную область как мозайкой.
Если используются несколько ключевых слов, то первое определяет отрисовку верхней, средней и нижней картинки, а второе - левой и правой границ. Если второе слово отсутствует, то для левой и правой границ действует первое ключевое слово. Если не описано ни одно из слов, то по умолчанию применяется stretch.
Значением по умолчанию является none. Атрибут Каскадных таблиц стилей (CSS) не наследуется.
Замечания
Свойство -moz-border-image применяется вместо свойства border-style. Однако, если для moz-border-image установлено значение none или рисунок не может быть отображен, то для границ используются стили, описанные в border-style.
Свойство -moz-border-image не применяется для таблиц, если у них для свойства border-collapse установлено значение collapse.
Примеры
В примерах показано как описать свойство -moz-border-image
#header { -moz-border-image: url(border.png) 27 27 27 27 round round; }
.button { -moz-border-image: url(button.png) 0 5 0 5; }
.example { -moz-border-image: url(example.jpg) 3 4 6 8 / 10px 12px 14px 22px; }
Поддерживаемые браузеры
Firefox (Gecko) начиная с версии 3.5 (1.9.1) - для свойства -moz-border-image.
Opera начиная с версии 10.5 - для свойства border-image.
Safari (WebKit) начиная с версии 3.0 (522) - для свойства -webkit-border-image.
Стандарты
CSS 3 Backgrounds and borders #border-image